【最新版】Firefoxで「userChrome.css」が反映されない時の設定方法
ITオタクのアキラです。
Firefoxがアップデートのたびに使いにくくなっていますが、そんな時に唯一の希望となるのが「userChrome.css」を使っての設定変更。
しかし、Firefox68(たしか68だったような…)以降になってから、「userChrome.cssが効かない」という声を多く見かけるようになりました。
実はこれ、超カンタンに解決できる可能性がありますので、このページで共有しておきます。
スポンサーリンク
「userChrome.css」が効かない設定になっている可能が!
結論から言いますと、Firefoxが68(たしか68だったと思う)にアップデートされた際に、「userChromeを適応しない」という設定がデフォルトで入るようになりました。
しかし、アップデート前からもともと「userChrome.css」ファイルを作って使用していた場合は、Firefox側で自動的に「適応する」という状態に切り替えてくれているのです。
だから「userChrome.css」が効く人と、効かない人がいるのです。
userChrome.cssを適応できるようにしよう!
userChrome.cssを適応できるようにするには、「about:config」で少し設定を触るだけでok。
まずはアドレスバーに「about:config」と入力して、エンター。
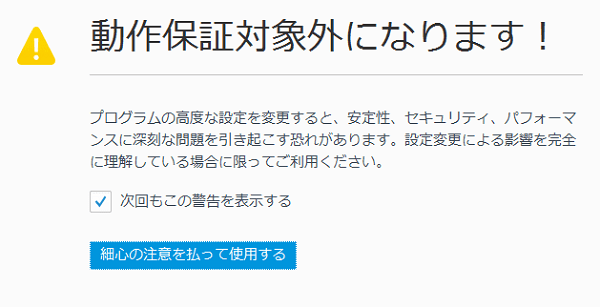
この時に、以下のような警告が出る場合もあります。

当ページに書いていること以外は触らないよう、細心の注意を払いましょう。
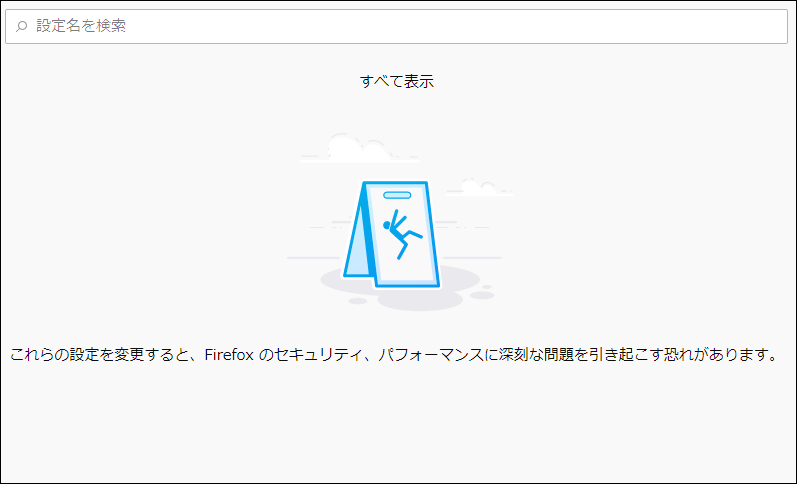
すると、

このような画面が出てくると思います。
※win10では以下のような画面

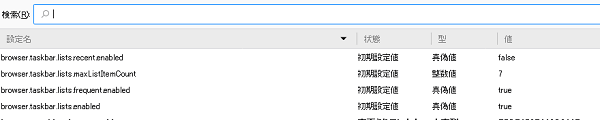
そうしましたら、この検索窓に
「toolkit.legacyUserProfileCustomizations.stylesheets」
と打ち込んでください。
userChromeが適応されない場合、この項目の設定状態が「false」になっているハズなので、ダブルクリックで「true」に切り替えてください。
あとは再起動したら終わりです。
スポンサーリンク
便利な設定を色々紹介しています!
「userChrome」を使ったり、「about:config」を使うことにより、Firefoxは使いやすくなります。
以下の記事もぜひ参考にしてみてください!
- <超簡単>Firefox Quantum(71以降)でタブ位置をブックマーク下に移動!
- FirefoxQuantum(66以降)でツリー型タブを作り、上部タブを消す方法!
- <超簡単>FirefoxQuantum(66以降)でタイトルバーを表示させる方法
- FirefoxQuantum(66以降)で「タブの文字が見えない」への対策!<横幅を広げる>
- Firefox Quantum(66以降)でタブを多段(2段,3段…)にする方法!
- 【簡単】FirefoxQuantumの検索バーから「新規タブ」で結果を開く!
- 【超簡単】FirefoxQuantumでブックマークを新規タブで開く方法
- FirefoxQuantumで新しいタブを「右隣」「右端」どちらで開くかを設定!
スポンサーリンク