Firefox Quantum(ver66�ȍ~)�ŁA�^�u�𑽒i(2�i,3�i�c)�ɂ�����@�I
2019/3/21�@�X�V
ver.66�ւ̃A�b�v�f�[�g�ɓK�������܂����B
���Ѓc�C�b�^�[�ȂǂŁA���Y�݂̕��փV�F�A���Ē�����Ǝv���܂��I
2019/5/22�@�X�V
�u���������v�ɂ��ĒNjL���܂����I
Firefox��Quantum�ɃA�b�v�f�[�g����āA�u�^�u�𑽒i�ɏo���Ȃ��Ȃ����I�I�v�Ƃ������ցB
�R�s�y�ŊȒP�ɕ�����������@��������܂��B
�X�|���T�[�����N
�ʂ̋L���uFirefoxQuantum(66�ȍ~)�Ţ�^�u�̕����������Ȃ���ւ̑�I<�������L����>�v
�ł́A

��

���̂悤�ɁA�u�^�u�̉������L����v���ƂŁA�^�u�������Ȃ��Ă������������Ȃ��Ȃ�Ȃ��悤�����܂����B
�ł��A����ς葽�i���ǂ��I�I�Ƃ�����������������Ǝv���܂��̂ŁA�����ŋ��L���܂��B
���Ȃ݂Ɂu���i�v�Ƃ����̂�

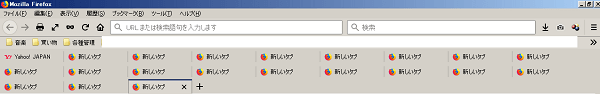
���̂悤�ɁA�^�u���Q�d�A�R�d�ƒi�ɂȂ��đ����Ă������Ƃł��B
�Ȃ��A���̉摜�ł́A�^�u���u�u�b�N�}�[�N�c�[���o�[�̉��v�ɂ���܂����A����͕ʋL��
�w <���ȒP>Firefox Quantum(71�ȍ~)�Ń^�u�ʒu���u�b�N�}�[�N���Ɉړ� �x
�Ő������Ă��܂��̂ŁA������������������I
�ł́A�X�^�[�g�I�I
�X�|���T�[�����N
�uFirefox�̃u���E�U���̂��̂̃f�U�C���v��ݒ�ł���uuserChrome.css�v�ɏ������ނ̂ŁA�܂��͂����p�ӂ��܂��傤�B
���̗p�ӂ̕��@�ɂ��ẮA�ʋL���u�y���ȒP�zFirefox Quantum(71�ȍ~)�Ń^�u�ʒu���ޯ�ϰ����Ɉړ��v�ɂ���A
�u�܂��́uuserChrome.css�v��p�ӂ���I�I�v
���Q�l�ɂ��ĉ������B
css�t�@�C�����p�ӂł�����A�_�u���N���b�N���Ē��Ɉȉ����R�s�y���܂��傤�I
:root{ --multirow-n-rows: 5}
#tabbrowser-tabs{
min-height: unset !important;
padding-inline-start: 0px !important
}
/* Test for Firefox > 66 */
@supports (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox{
display: flex;
flex-wrap: wrap;
overflow-y: auto;
max-height: calc(var(--tab-min-height) * var(--multirow-n-rows));
scrollbar-color: var(--toolbar-bgcolor) var(--lwt-accent-color);
scrollbar-width: thin;
}
#tabbrowser-tabs > .tabbrowser-arrowscrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
}
}
/* Test for Firefox < 66 */
@supports not (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox{
min-height: unset !important;
}
#tabbrowser-tabs .scrollbox-innerbox{
display: flex;
flex-wrap: wrap;
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
}
}
.tabbrowser-tab{ height: var(--tab-min-height); }
#tabbrowser-tabs .tabbrowser-tab[pinned]{
position: static !important;
margin-inline-start: 0px !important;
}
.tabbrowser-tab > stack{ width: 100%; height: 100% }
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down,
#alltabs-button,
:root:not([customizing]) #TabsToolbar #new-tab-button,
#tabbrowser-tabs spacer,
.tabbrowser-tab::after{ display: none !important }
/* �^�u���̐ݒ� */
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 170px !important;/* �^�u���̐ݒ�@�ŏ��l �f�t�H���g 76px */
max-width: 183px !important;/* �^�u���̐ݒ�@�ő�l �f�t�H���g 225px */
flex-grow: 1;
/* ��L�̕��ݒ�ł́A�^�u���͉ς���܂��imin��max���ꏏ�ɂ���ΌŒ�ɂȂ�܂��j */
}
�����܂ŃR�s�y�������u�㏑���ۑ��v���āAfirefox���ċN�����ĉ������I
����Ƃ���ƁE�E�E�E

���̂悤���^�u�����i�ɍL�����Ă����Ǝv���܂��B
�Ȃ��A��̐ݒ�ɂ������u�^�u�̕��v�̐��l�ׂ͍����ݒ�ł��܂��̂ŁA�����g�Ŕ��������Ă݂ĉ������I�I
�������u�������f����Ȃ��i�ς��Ȃ��j�v�Ƃ����ꍇ�A���������uuserchrome.css�v���K������Ȃ��ݒ��ɂȂ��Ă���\��������܂��B
���̏ꍇ�́A�ȉ��̋L����ǂ݁uuserchrome���K�������悤�ɐݒ�v���Ă��������B
�����y�ŐV�ŁzFirefox�ŢuserChrome.css������f����Ȃ����̐ݒ���@
����L�R�[�h�́AGitHub���Q�l�ɂ����Ē����܂���
�ȉ��̉����ݒ�ɂ��āE�E�E
/* �^�u�̍����E�����ݒ� */
.tabbrowser-tab:not([pinned]) {
min-width: 170px !important;/* �^�u���̐ݒ�@�ŏ��l �f�t�H���g 76px */
max-width: 183px !important;/* �^�u���̐ݒ�@�ő�l �f�t�H���g 225px */
flex-grow: 1;
}
���̉����ݒ�i��L��183px�̐ݒ�j�ɂ��ẮA���l��ς��Ă��ǂ��ł����A���̐ݒ莩�̂͏����Ă͂����܂���B
����������Ă��܂��ƁE�E�E�E

���̂悤�ɁA�^�u�̉������������Ȃ��Ă��܂�����A�t�ɑ傫���Ȃ肷����\��������܂��B
���A�b�v�f�[�g�̂��тɃf�t�H���g�l���ς���Ă���悤�Ɋ����܂�
�u���ꂭ�炢�̕�����������������I�v�Ƃ����Œ���̉����ɂ����ƁA�^�u�������������Ƃ��Ă��A�c�ւ̈����������}�V�ɂȂ�ł��傤�B
���������ւ̃^�u�\�����������邽��
��ʂ̑傫���̈Ⴂ�i�𑜓x�̈Ⴂ�j�ɂ���ẮA�^�u�̉E�[�Ɂu��ԁv�����ꍇ������܂��B

��������ɂ́A
- �P�ЂƂ̃^�u�̑傫�������āA�P�s�Ƀs�b�^���ƉE�[�܂Ń^�u��[�߂����@
- �ŏ��l��ݒ肷�����@
������܂��B
�O�҂ɂ��ẮA��Ő��������u�^�u�̉����v��������i���������Ă����j���āA�E�[�Ƀs�^�b�Ɠ��Ă͂܂�傫���ɂ��ĉ������B
��҂ɂ��ẮA�M���M���̕��ɂȂ�ꍇ�ɏ�肭�k�������邱�ƂŁA�s�b�^���[�߂���@�B
����肭���܂��Ă����ԁ�
��ŋ����Ă���R�[�h�͍ŏ��ƍő傪�قȂ�u�k������^�C�v�v�ł����A��������l�ɂ��Ă��܂��ƁA���͌Œ肳��܂����A��肭�������Ȃ��ƌ��Ԃ����܂�Ă��܂��܂��ˁB
���Ƃ��A��̃f�B�X�v���C�����g���ĂȂ��ꍇ��A�����傫���̃f�B�X�v���C���g���Ă���ꍇ�́A�Œ肵�Ă��̃f�B�X�v���C�̑傫���ɍ��킹���OK�B
�ł������������̈قȂ�傫���̃f�B�X�v���C���g���Ă���ꍇ�́A�E�B���h�E���ɂ���Č��Ԃ����܂�Ă��܂��܂��̂ŁA�����͗v�����ł��B
���ŏ��l���������ݒ肵���ꍇ�A�S�Ẵ^�u���ŏ��l�̕��ɏk�������܂ŁA2�i�ڂɃ^�u�͈ڂ�܂���
���Ȃ݂Ɂu���̊��v�̏ꍇ
�����g���������
�P�D���̉𑜓x1680px�̃f�B�X�v���C
�Q�D���̉𑜓x1280px�̃f�B�X�v���C
�ł����A�����͂Ƃ���
min-width: 170px !important;
max-width: 183px !important;
�łقڂقڃs�b�^���ł��B
1280px���ƃ^�u�Ńs�b�^�����܂肫��B

������1680px���ƁA�Ō�́u+�v�}�[�N�Ńs�b�^���Ǝ��܂肫��B

�ƌ����������ł���
�X�|���T�[�����N
���킹�Ĉȉ��̃y�[�W���Q�l�ɂ��Ă݂ĉ�������
- �y6/8�X�V�zFirefox67�ȍ~�Ń^�u�̎����X�V(�ēǂݍ���)��������
- <���ȒP>Firefox Quantum(71�ȍ~)�Ń^�u�ʒu���u�b�N�}�[�N���Ɉړ��I
- <���ȒP>FirefoxQuantum(66�ȍ~)�Ń^�C�g���o�[��\����������@
- �y���ȒP�zFirefoxQuantum�Ńu�b�N�}�[�N���u�V�K��ށv�ŊJ�����@�I
- �y�ȒP�zFirefoxQuantum�̌����o�[���碐V�K�^�u��Ō��ʂ��J��
- FirefoxQuantum(66�ȍ~)�Ţ�^�u�̕����������Ȃ���ւ̑�I<�������L����>
- FirefoxQuantum(66�ȍ~)�Ńc���[�^��ނ����A�㕔�^�u���������@�I
- FirefoxQuantum�ŐV������ނ�E�ף��E�[��ǂ���ŊJ������ݒ�I