�y�R�s�y�Œ��ȒP�I�zFirefox Quantum�Ń^�u�ʒu���u�b�N�}�[�N���Ɉړ��I
�X�V�F2019�N12��4��
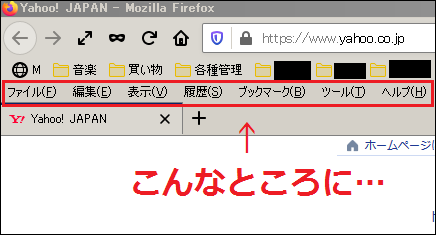
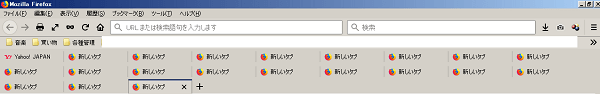
Firefox71�Ɏ����A�b�v�f�[�g���ꂽ�Ƃ���A�ȉ��̗l�Ƀ��j���[�o�[�܂ł����u�b�N�}�[�N���Ɉړ����Ă��܂��܂����B

���̂��߁A�S�b�\��css���e���V���v���ɏ����������Ƃ���A�����Ɍ��ʂ�\�����ꂽ���ߋ��L���܂��B
���̑��A�u�^�u����ɖ߂��Ă��܂����v�Ƃ��������A��x�R�`�������������������B
��css���e���X�V���Ă��܂�
Firefox��Quantum�փA�b�v�f�[�g����A���̌���J��Ԃ��J��Ԃ��c
�^�u�̈ʒu���܂������ɁI�I

�� �܂�����^�u���u���j���[�o�[�̉��v�Ɉړ����Ă��܂��Ă��܂��B
����A�{���ɂ����Ƃ������B
�ȑO�܂ł́uTabs on Bottom�v�Ȃǂ̃A�h�I����ON�ɂ��Ă����A�Ƃ肠���������邱�Ƃ��o�����̂ł����A���̃A�h�I�����g���Ȃ��Ȃ��Ă��܂����E�E�E
���y�[�W�ɂ��ǂ蒅���������A���������̂悤�ȕ��ł͂Ȃ��ł��傤���H
�ł����v�I�I
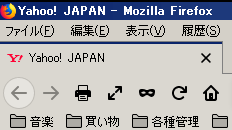
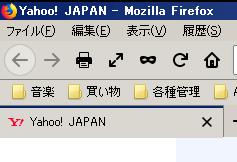
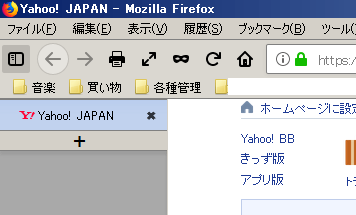
���y�[�W������A������

��L�̂悤���u�u�b�N�}�[�N�c�[���o�[�̉��v�ɖ߂��܂��I
�܂��A�f�t�H���g�ŊD�F�ɂȂ��Ă��܂��Ă���u�u�b�N�}�[�N�A�C�R���v�̐F�������������ł��܂���I�I
���Ȃ݂��ȑO�܂ł́uabout:config�v�̐ݒ肩��^�u�̈ʒu�𑀍�ł����̂ł����A����Ȃ����������B
�ƌ������ƂŁA�ȉ��̕��@�������Α��U�������܂��̂ł������A���I�I
�X�|���T�[�����N
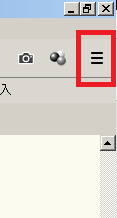
�u���E�U�E��ɂ���A�A

���N���b�N���A
�u�w���v�v�@�ˁ@�u�g���u���V���[�e�B���O���v
�i��ł��������B
�u�A�v���P�[�V������{���v�̒����u�v���t�@�C���t�H���_�[�v������̂ŁA��������J���܂��傤�B
�������uChrome�v�Ƃ������O�̃t�H���_��������A�쐬���ĉ������B
�����Ă��̃t�H���_�̒����uuserChrome.css�v�Ƃ����t�@�C�����쐬���܂��B
��H�������킩��Ȃ��H
�ȒP�ł��B
�uuserChrome.css�v�̍���
�쐬�����uChrome�v�t�H���_���ʼnE�N���b�N�@
��
�V�K�쐬
��
�e�L�X�g�h�L�������g
��
�h�L�������g�̖��O���uuserChrome.css�v�Ƃ��܂��B
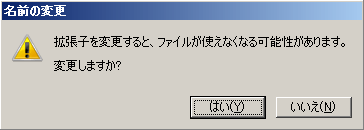
���̎��ɁA�ȉ��̂悤�ȃ_�C�A���O���o����A�u�͂��v��OK�I�I

�Ȃ��A��L�_�C�A���O���o�Ȃ��ꍇ�����O���ς���������ŁA�g���q��ύX�ł��ĂȂ��\��������܂��B
�t�@�C�����E�N���b�N���u�v���p�e�B�v���J���A�v���O�����̎�ނ��u�J�X�P�[�h �X�^�C�� �V�[�g �h�L�������g (.css)�v�ɂȂ��Ă��邱�Ƃ��m�F���Ă��������B
�����u.txt�v�̂܂܂ł���A�g���q��\����������ɁA�g���q���ƍ폜���Č���Ɂu.css�v��t����K�v������܂��B
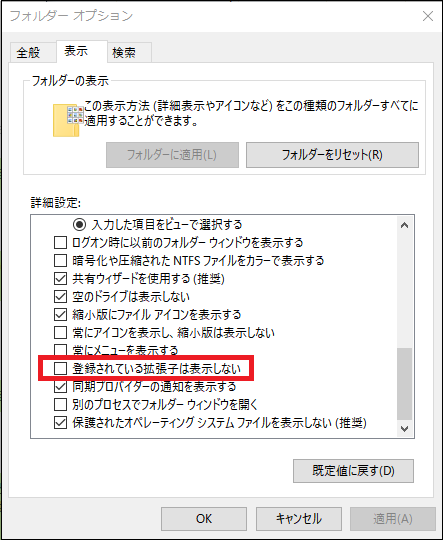
�u�t�H���_�[�I�v�V�����v���́u�\���v���A�܂��́u�g���q��\������ݒ�v�ւƕύX���܂��傤�B
���ȉ���win10�ł����AOS�ɂ���ĕ\�����e���قȂ�\��������܂�

�t�H���_�[�I�v�V�����̕\�����@���킩��Ȃ����́A��U�O�O�b�Ă��������I
�X�|���T�[�����N
���̃t�@�C���ɏ�������ł����܂��B
�u�t�@�C�����E�N���b�N�v �� �u�ҏW�v
�Ńe�L�X�g�t�@�C���̂悤�ɏ������߂�̂ŁA�ȉ����L�����܂��B
��2019�N12��4�����_�̍ŐV�łł�
#titlebar { -moz-box-ordinal-group: 3; }
/* ���j���[����ֈړ� */
#toolbar-menubar { position: fixed; display: inline-flex; }
[sizemode="maximized"]:not([tabsintitlebar="true"]) #toolbar-menubar,
[sizemode="normal"] #toolbar-menubar { top: 1px; }
[sizemode="maximized"] #toolbar-menubar { top: 8px; }
/* �c�[���o�[�̏�Ƀ��j���[�o�[�̃X�y�[�X���m�ۂ��� */
#navigator-toolbox:not([inFullscreen="true"]) { border-top: solid 22px transparent !important; }
���ꂾ����OK�ł��I
�������u���܌��݁A�^�u���̂��̂���ɖ߂��Ă��܂��Ă���v�Ƃ��������A�����̐ݒ��O�̂��ߕۑ����Ă����A�s�v�Ȑݒ����x�폜�̏�A��L�ݒ�����Ă݂Ă��������I
���Ƃ̓t�@�C�����㏑���ۑ�������AFireFox���ċN�����ĉ������B
�������u�������f����Ȃ��i�ς��Ȃ��j�v�Ƃ����ꍇ�A���������uuserchrome.css�v���K������Ȃ��ݒ��ɂȂ��Ă���\��������܂��B
���̏ꍇ�́A�ȉ��̋L����ǂ݁uuserchrome���K�������悤�ɐݒ�v���Ă��������B
�����y�ŐV�ŁzFirefox�ŢuserChrome.css������f����Ȃ����̐ݒ���@
�����A���I�ɋC�ɐH��Ȃ����Ƃ��Q�_�I�I
- �u�b�N�}�[�N�A�C�R�����D�F�Ō��ɂ����I
- �u�b�N�}�[�N�c�[���o�[�̍����������ĉ����ԈႦ�����I
�Ƃ������ƂŁA�������P�A���Ă����܂��I�I
���Ȃ݂ɂ��̂��Ɛ���������̂��A���ׂāu�A�h�I���Ȃ��v�ŊȒP�ɂł�������I
�A�h�I��������Ƃ��ꂾ���u�d���Ȃ�v�̂ŁA������A�h�I���Ȃɗ���Ȃ��Ă����v�Ȃ悤�ɁA�ݒ肵�Ă��܂��܂��傤�I�I
�u�u�b�N�}�[�N�A�C�R���F�̕ύX�v�ɂ��ẮAFirefox61�ȍ~�u@-moz-document�v�̃��[�����g�p�o���Ȃ��Ȃ������߁A�ȉ��ɏЉ�Ă�����@�ł͑Ή��ł��Ȃ��Ȃ�܂����B
�ق��̕��@��͍����ł����A�˔j���������莟��NjL���܂��B
�NjL�F2018/07/15
�t�H���_�̘g�����ł���A�ȉ��̈�s���������ނ����ʼn��F�ɏo���܂��B
.bookmark-item[container] {fill:#e8bb00 !important;}

background-color: ���g���ƕ������������F���Ȃ��Ă��܂����߁A����͂���Ŏg�p���Ă��܂��B
�t�H���_�̂ݐF�Â�����@�������m���́Ainfo@life-purasu.com�ւ��A�������܂��Ɗ������ł��I
�u�u�b�N�}�[�N�̃A�C�R���v�̐F�̕����́A��قǂ́uuserChrome.css�v�Ɉȉ����������݂܂��B
@-moz-document url(chrome://browser/content/bookmarks/bookmarksPanel.xul) {treechildren::-moz-tree-image(title, container),treechildren::-moz-tree-image(title, open) {list-style-image: url("chrome://global/skin/icons/folder-item.png")!important;-moz-image-region: rect(0px, 32px, 16px, 16px)!important}}
@-moz-document url(chrome://browser/content/bookmarks/bookmarksPanel.xul),url(chrome://browser/content/history/history-panel.xul),url(chrome://browser/content/browser.xul),url(chrome://browser/content/places/places.xul) {treechildren::-moz-tree-image(title, container),treechildren::-moz-tree-image(title, open),.bookmark-item[container] {list-style-image: url("chrome://global/skin/icons/folder-item.png")!important;-moz-image-region: rect(0px, 32px, 16px, 16px)!important}}
��L�ɂ��ẮA���X�̂Ԃ₫���Q�l�ɂ����Ē����܂����I
���肪�Ƃ��������܂��B
����ŐF��߂�����A���������ԈႦ�Ȃ��悤�ɕ��̒��������܂��傤�I
�X�|���T�[�����N
�^�u�͉��ֈړ��ł������ǁA
�Ȃ��u�b�N�}�[�N�����Â炢�E�E�E

�Ƃ������́A�ȉ���css�Ă܂��傤�I
#PersonalToolbar {
height: 25px !important;
}
���́uheight�v�Ƃ����̂́A����������X�^�C���ł��B
����25px���炢�ŗǂ��Ǝv���܂����A�����ƍL����������30px�ł��ǂ��ł��傤�B
�u30px�v���ƈȉ��̗l�ɂȂ�܂��B

�܂��A�����ƕ�����傫���������I�Ƃ����ꍇ��
#PersonalToolbar {
height: 30px !important;
font-size:25px !important;
}
�t�H���g�T�C�Y��傫�������OK�ł��I

�� 25px�ł͂��Ȃ�I�[�o�[�Ȑݒ�ł���
���Ȃ݂Ɂuheight�v���g��Ȃ��Ƃ��A�umargin�v�Ƃ����X�^�C�����g���A�����̏㉺�ɋ����邱�Ƃ��o���܂��B
#PersonalToolbar {
font-size:25px;
margin:10px 0px;
}
���́umargin:10px 0px�v�Ƃ����̂́A�g�㉺��10px������������h �Ƃ����Ӗ��ł��B
��padding�Ƃ̈Ⴂ�Ȃǂ�����܂����A�����ōׂ��������͏Ȃ��܂��B
��̐ݒ�Ă�ƁE�E�E

�ƌ������ƂŁA���̂悤�ɐF�X�����ł��܂��̂ŁA���̕ӂ̍������͊F����œK�X���߂��Ă݂ĉ�������
�Ȃ��A�ǂ̃^�C�~���O�ł��ݒ�f�����鎞�́A��xFirefox���ċN�������ĉ������ˁI
�^�u�𑽂��J�����Ƃ����u�P�ЂƂ̃^�u���������Ȃ肷���āA�����������Ȃ��I�v�Ƃ����s�ւ����������܂��I

�� ���̂悤�ɁA�^�u���M���b�ƈ��k�����̂ŕ������ǂ߂Ȃ��E�E�E
���̉����@�ɂ��ẮA�ʋL���uFirefoxQuantum(66�ȍ~)�Łu�^�u�̕����������Ȃ��v��I<�������L����>�v�Ő������Ă��܂��̂ŁA������������������I
�^�u�̑��i���@�ɂ��Ă��������Ă��܂��B
���Ȃ݂Ɂu���i�v�Ƃ����̂�

���̂悤�ɁA�^�u���Q�d�A�R�d�ƒi�ɂȂ��đ����Ă������Ƃł��B
�^�u����������J���Ă������́A���̐ݒ���𗧂�������܂����
����Firefox Quantum(66�ȍ~)�Ń^�u�𑽒i(2�i,3�i�c)�ɂ�����@�I
����͕K�v���邩������܂��A�l�I���u�u�b�N�}�[�N����T�C�g�֔�ԂƂ��� �g�V�K�^�u�h �ŊJ�������v�̂ŁA���̐ݒ�����܂����B
�����y���ȒP�zFirefoxQuantum�Ńu�b�N�}�[�N���u�V�K��ށv�ŊJ�����@�I
��������l�I�ɕK�v�Ȃ��̂ł����B�B
�u�������ʂ� �g�V�K�^�u�h �ŊJ�������v�̂ŁA���̐ݒ�����܂����B
����FirefoxQuantum�̌����o�[���碐V�K�^�u��Ō��ʂ��J���I�I
�l�I�ɂ��㕔�Łu���d�^�u�v�ɂ���̂��g���₷���ł����A�Ȃ��ɂ��c���[�^�ɂ������ƌ�����������������̂ŁB

�� ���̂悤�ɍ��T�C�h�Ƀc���[�^�Ƀ^�u������
����FirefoxQuantum(66)�Ńc���[�^��ނ����A�㕔�^�u���������@�I
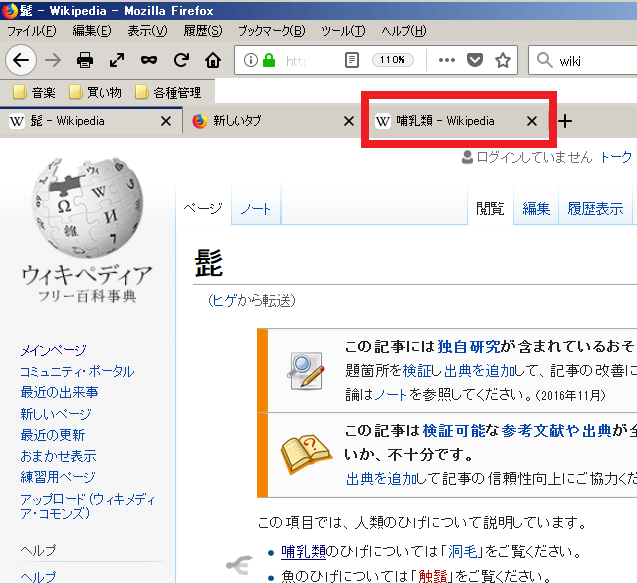
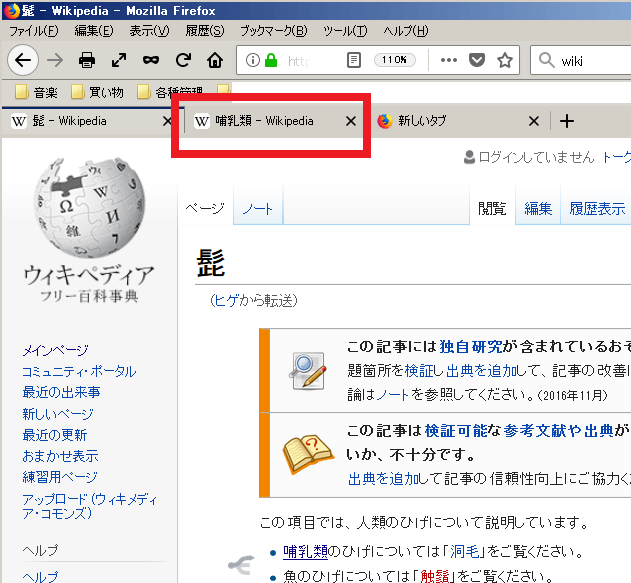
�y�[�W���{�����Ɂu�V�K�^�u�ŊJ���v���������Ƃ��ɁA�^�u��
- �����^�u�̐^�E�ɊJ��
- �E�[�ɊJ��
��2��ނ�ݒ�ł��܂���
���Ƃ��y�[�W���́u�M���ށv�Ƃ��������N���u�V�K�^�u�v�ŊJ�����Ƃ��ɁE�E�E
�y�E�[�ŊJ�����p�^�[���z
�y�����Ă���^�u�̐^�E�ɊJ�����p�^�[���z
�f�t�H���g�́u�E�[�ɊJ���v�ł����A�ς�������������������Ǝv���̂ŁA����Q�l�ɂ��Ă݂ĉ������I
����FirefoxQuantum�ŐV������ނ�E�ף��E�[��ǂ���ŊJ������ݒ�I
�]�k�@�F�^�u�̎����X�V��j�~���悤
Firefox��67�ɃA�b�v�f�[�g����܂������A67�ȍ~�ł́A�p�\�R���̃������̋e�ʂ����Ȃ��Ȃ����^�C�~���O�i�����_�ł�400MB�ȉ��Ɣ��\����Ă���j�ŁA�g�p���Ă��Ȃ��^�u�́u�T�X�y���h��ԁi�ȓd�̓��[�h�̂悤�Ȃ��́j�v�ɐ�ւ��悤�ɂȂ�܂����B
���̂��߁A�ēx�^�u��G��Ɩ���u�����X�V�v�����悤�ɂȂ�܂����B
���ꂪ���ȕ��́A�����X�V�@�\���~���܂��傤�B
�����y6/8�X�V�zFirefox67�ȍ~�Ń^�u�̎����X�V(�ēǂݍ���)��������
�]�k�A�F�^�C�g���o�[��\������I�I
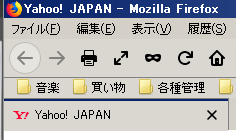
���Ȃ݂�Firefox Quantum�́A�f�t�H���g�ł͂Ȃ����u�^�C�g���o�[�v����\���ł��I

�{���A��L�Ԙg�����ɂ́uYahoo! JAPAN - Mozilla Firefox�v�ȂǁA�����Ă���y�[�W�����\������܂��E�E�E
�����\��������̂Ɏ�Ԏ�����̂ŁA������ʋL���ł܂Ƃ߂Ă��܂��B
�ǂ����������Q�l�ɂ��Ă݂Ă���������
����<���ȒP>FirefoxQuantum(66�ȍ~)�Łu�^�C�g���o�[�v��\����������@�I
�ȏ�A�V�F�A���Ē����܂��ƍK���ł��B
�X�|���T�[�����N