Firefox Quantum(66以降)で、横幅を広げることで「タブの文字が見えない」への対策をする
前回の記事
「【超簡単】Firefox Quantum(71以降)でタブ位置をブックマーク下に移動」
では、アドオンを使わずに「タブの配置を変更する方法」を説明しました!
今回は、タブを多く開いたときに「1つひとつのタブが小さくなりすぎて、文字が見えない!」という不便さを解消します!

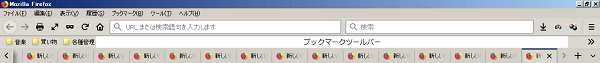
↑ このように、タブがギュッと圧縮されるため、文字が読めない・・・
ではどうやるのか?と言うと、ブラウザのデザインをコントロールする「userChrome.css」というのをパパッといじります。
と言っても、コピペでOKです!
そのうちアドオンも出てくると思いますが、アドオンも実際はこのようにcssを弄ってるだけなので、自分でやってしまえば良いと思います。
ではスタート!!
スポンサーリンク
デザインを設定できる「userChrome.css」に書き込むので、まずはこれを用意しましょう。
この用意の方法については、別記事「【超簡単】Firefox Quantum(71以降)でタブ位置をブックマーク下に移動」にある、
を参考にして下さい。
では、このファイルに「横幅の設定」を書き込んでいきます!
ここで作った「userChrome.css」はテキストファイルのように普通に書き込めます。
/* タブ幅の設定 */
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 170px !important;/* タブ幅の設定 最小値 デフォルト 76px */
max-width: 183px !important;/* タブ幅の設定 最大値 デフォルト 225px*/
flex-grow: 1;
}
以上を書き込んだら「上書き保存」して、Firefoxを「再起動」しましょう!
するとすると・・・・

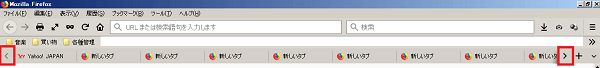
ちょっと画像では見難いですが、タブを多数広げても、「新しいタブ」という文字がはっきり見えることが分かります。
※両サイドに「<」「>」のマークが見えると思います
これは何を行ったかというと、横の幅を「最小でも170pxまでしか狭めない」という設定にしました。
この幅は人それぞれ好きな大きさに微調整できますので、数値を変えて試してみて下さい!
もしも「何も反映されない(変わらない)」という場合、そもそも「userchrome.css」が適応されない設定になっている可能性があります。
その場合は、以下の記事を読み「userchromeが適応されるように設定」してください。
とても簡単な内容ですが、多くのアドオンが使えなくなり悩んでいる方もいらっしゃるかと思い、共有しておきます。
ちなみに上記画像では、新しいタブはどんどん「横へとスクロールされていく」仕様です。
しかしタブを多段に表示することもできます♪
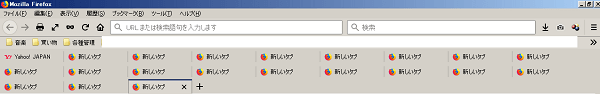
ちなみに「多段」というのは

このように、タブが2重、3重と段になって増えていくことです。
タブを多く広げていく方は、この設定も役立つかもしれません♪
>>Firefox Quantum(66以降)でタブを多段(2段,3段…)にする方法!
合わせて以下のページも参考にしてみて下さい!
>>【6/8更新】Firefox67以降でタブの自動更新(再読み込み)を無効化する
>><超簡単>Firefox Quantum(71以降)でタブ位置をブックマーク下に移動!
>>FirefoxQuantum(66以降)でツリー型タブを作り、上部タブを消す方法!
>><超簡単>FirefoxQuantum(66以降)でタイトルバーを表示させる方法
>>【超簡単】FirefoxQuantumでブックマークを「新規タブ」で開く方法!
>>【簡単】FirefoxQuantumの検索バーから「新規タブ」で結果を開く!
>>FirefoxQuantumで新しいタブを「右隣」「右端」どちらで開くかを設定!
スポンサーリンク