Firefox Quantum(66以降)で、ツリー型タブを作りつつ、上部タブを消す方法!
これまで、
を紹介してきましたが、いずれもタブが上にあるスタイルです。
で、今回はサイドに「ツリー型」で表示させるとっても簡単な方法を説明します!!

個人的にはタブを多重にして上に表示するのが好きですが、人によってはツリー型が好きなようで・・・
ということで、スタート!!
スポンサーリンク
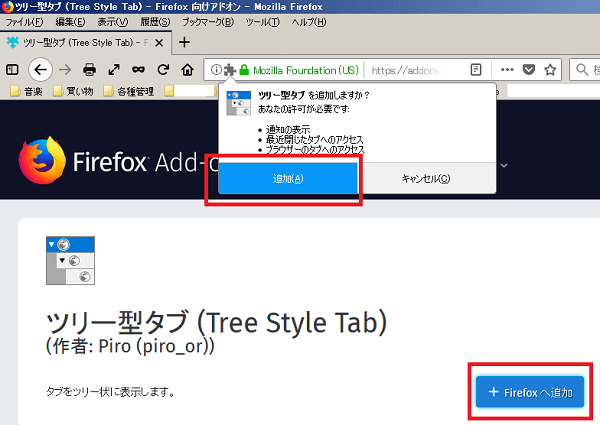
まずはツリー型のタブにしてくれるアドオン
をインストールしましょう!
なにも難しいことはない、

- 「Firefoxへの追加」を押す
- 上に出てくる「追加」を押す
これだけです。
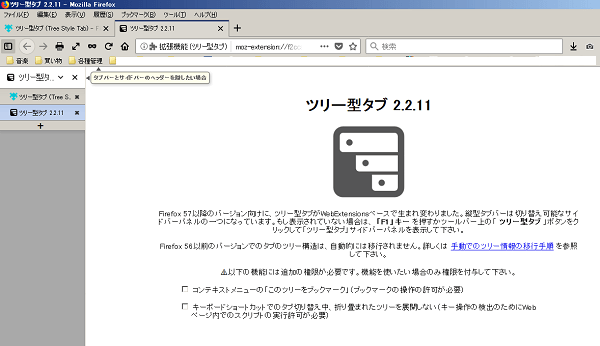
成功すれば・・・

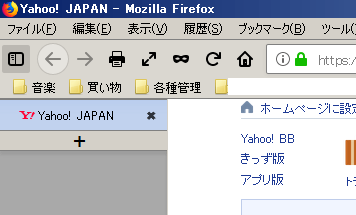
このような画面が出てくるんですが・・・・

「上部のタブ」と「サイドバーのヘッダー」が残ったまんま。
ではこれらを「消したい場合」どうしたら良いのか、と言うと・・・・?

以下のようなことが書かれています。
WebExtensionsの仕様上、Firefoxのタブバーとサイドバーのヘッダーはツリー型タブから制御できません。これらを隠したい場合は userChrome.cssでのカスタマイズ例 を参照して下さい。
ということで、「userChrome.css」をいじって消してしまいましょう!
めちゃくちゃ簡単です!!
スポンサーリンク
「Firefoxのブラウザそのもののデザイン」を設定できる「userChrome.css」に書き込むので、まずはこれを用意しましょう。
この用意の方法については、別記事「【超簡単】Firefox Quantum(71以降)でタブ位置をブックマーク下に移動」にある、
を参考にして下さい。
cssファイルが用意できたら、ダブルクリックして中に以下をコピペしましょう!
/* 上部のタブバーを非表示に */
#TabsToolbar {
display:none !important;
}
/* サイドの一番上のヘッダーを非表示に */
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar-header {
display: none;
}
これを書き込んだら「上書き保存」をして、Firefoxを再起動して下さい。
するとどうでしょう??

「上部タブ」と「サイドバーのヘッダー」が消えています!!
もしも「何も反映されない(変わらない)」という場合、そもそも「userchrome.css」が適応されない設定になっている可能性があります。
その場合は、以下の記事を読み「userchromeが適応されるように設定」してください。
>>【最新版】Firefoxで「userChrome.css」が反映されない時の設定方法
ブックーマークの色が黄色く復活している件については、『 ブックマークを黄色く復活させる! 』を参考にして下さい。
なお、サイトによっては、
以下2種類を書き込むように書いてるところもありますが、
/* タブを非表示とする */
.tabbrowser-tab[fadein]:not([pinned]) {
display: none !important;
}
/* 「新しいタブを開く」ボタンを非表示とする */
.tabs-newtab-button {
display:none !important;
}
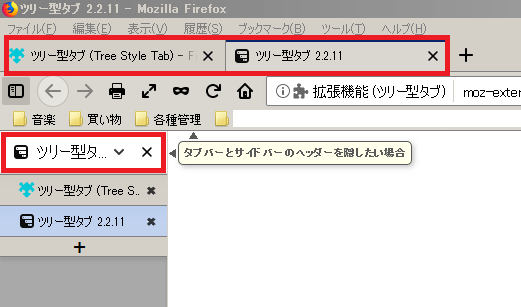
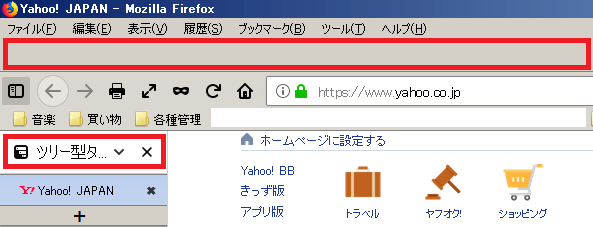
この2種類だと

上部タブは消えたけども、上記赤枠のような空間が残るし、「サイドバーのヘッダー」も残ってしまうのです。
ということで、
/* 上部のタブバーを非表示に */
#TabsToolbar {
display:none !important;
}
/* サイドの一番上のヘッダーを非表示に */
#sidebar-box[sidebarcommand="treestyletab_piro_sakura_ne_jp-sidebar-action"] #sidebar-header {
display: none;
}
この2種類のcssのみを書き込んでください。
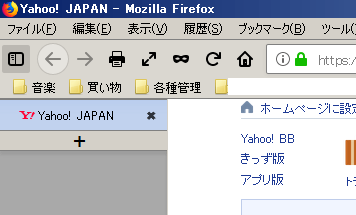
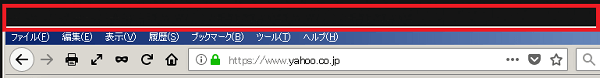
Firefox Quantumは、デフォルトではなぜか「タイトルバー」が非表示です!

本来、上記赤枠部分には「Yahoo! JAPAN - Mozilla Firefox」など、今見ているページ名が表示されます・・・
これを表示させるのに手間取ったので、これも別記事でまとめています。
良ければこちらも参考にしてみてください♪
>><超簡単>FirefoxQuantum(66以降)で「タイトルバー」を表示させる方法!
合わせて以下のページも参考にしてみて下さい!
>>【6/8更新】Firefox67以降でタブの自動更新(再読み込み)を無効化する
>><超簡単>Firefox Quantum(71以降)でタブ位置をブックマーク下に移動!
>><超簡単>FirefoxQuantum(66以降)でタイトルバーを表示させる方法
>>【超簡単】FirefoxQuantumでブックマークを「新規タブ」で開く方法!
>>【簡単】FirefoxQuantumの検索バーから「新規タブ」で結果を開く!
>>FirefoxQuantumで新しいタブを「右隣」「右端」どちらで開くかを設定!
スポンサーリンク